70以上 区切り線 デザイン コピペ 308311-区切り線 デザイン コピペ
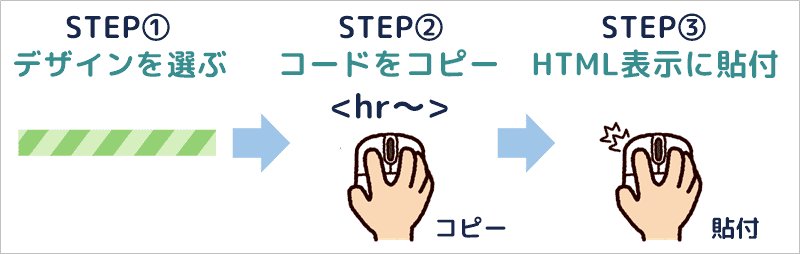
コーディング Kota Naito / シンプルなHTMLとCSSをコピペするだけで実装できる見出し デザイン 選 画像を使用することなくHTMLとCSSだけでデザインした見出しのデザインサンプルOct 25, · 記事内の区切り線(仕切り線)を入れる方法とコピペで出来るカスタマイズ情報。 シンプルなデザインからカワイイ、カッコいいデザインまで多数 wwwphilessoncomSep 24, · デザインを選んでコードをコピペして貼り付けするだけ! 見出しで記事が分かりやすく、読みやすくできますね。 シンプルな見出しなので、どんなアメブロでも使いやすいです。 あめっくま SEOにも強くなり、 アメブロのアクセス数UP にも役立ちます

コピペで使えるボックスデザイン 囲み枠をcssとhtmlで可愛くオシャレに 失敗から学ブログ
区切り線 デザイン コピペ
区切り線 デザイン コピペ-Aug 26, 19 · Excelを使って業務をしていると、既存の表をコピペして使い回したい時がありますよね。でも、表をコピーして別のシートやブックに貼り付けたJul 07, · 目次 1 グラフィックデザインの線の使い方はこんなにもある! 11 繰り返しのリズムを生むための線 12 装飾として加える線 2 原則を使った区切り線で伝わるグラフィックデザインに 21 グループを区切る線デザインの作り方 22 もっと区切り線の




37選 メール署名のおしゃれなデザインがコピペですぐ使える Enpreth エンプレス
Jun 13, · CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します。 CSSコードをコピペすればそのまま使うことができます。 もちろん自分好みにカスタマイズして使って頂いApr 14, 17 · HTML初心者向けに、「強調タグ」と「区切り線」を使う方法を解説した記事です。強調タグはemタグとstrongタグの2つの用途を解説。また、区切り線はhrタグを使います。サンプルコードありですぐに実践可能。May 05, · こんにちは、リョウヘイです。今回は「区切り線」の特集です。 区切り線はHTMLタグで言うと「hr要素」。本来、あまり目立たせたいわけでもなく地味なパーツではありますが、デフォルトのままだとかなりやぼったくなってしまうので注意が必要です。 CSSを使ってひと手間加える
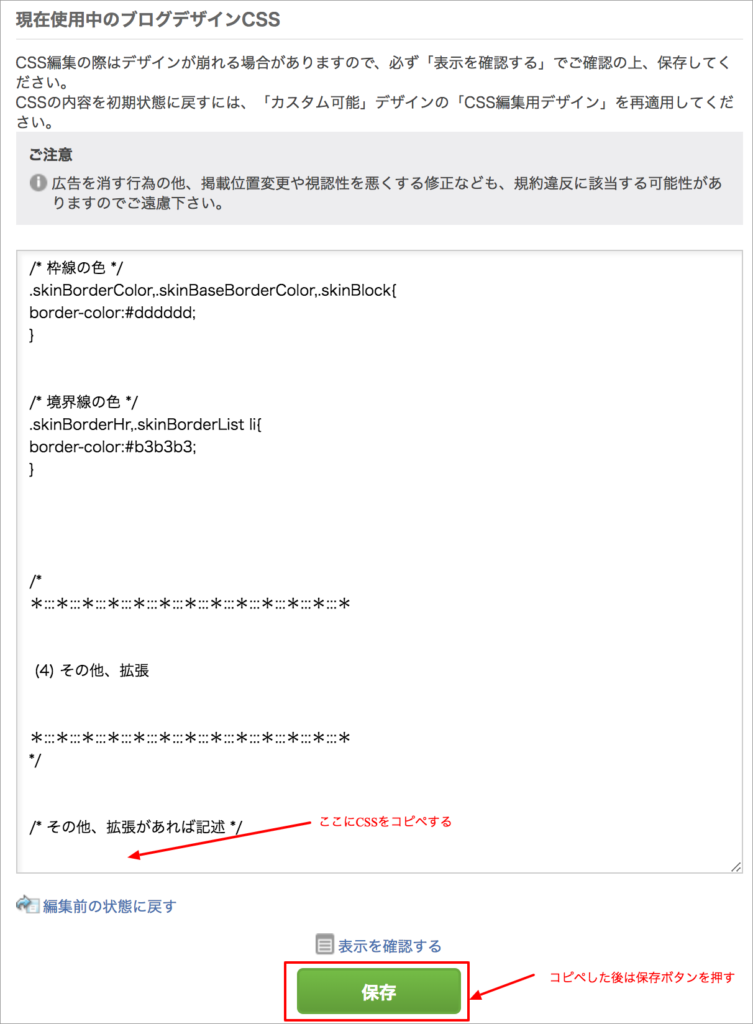
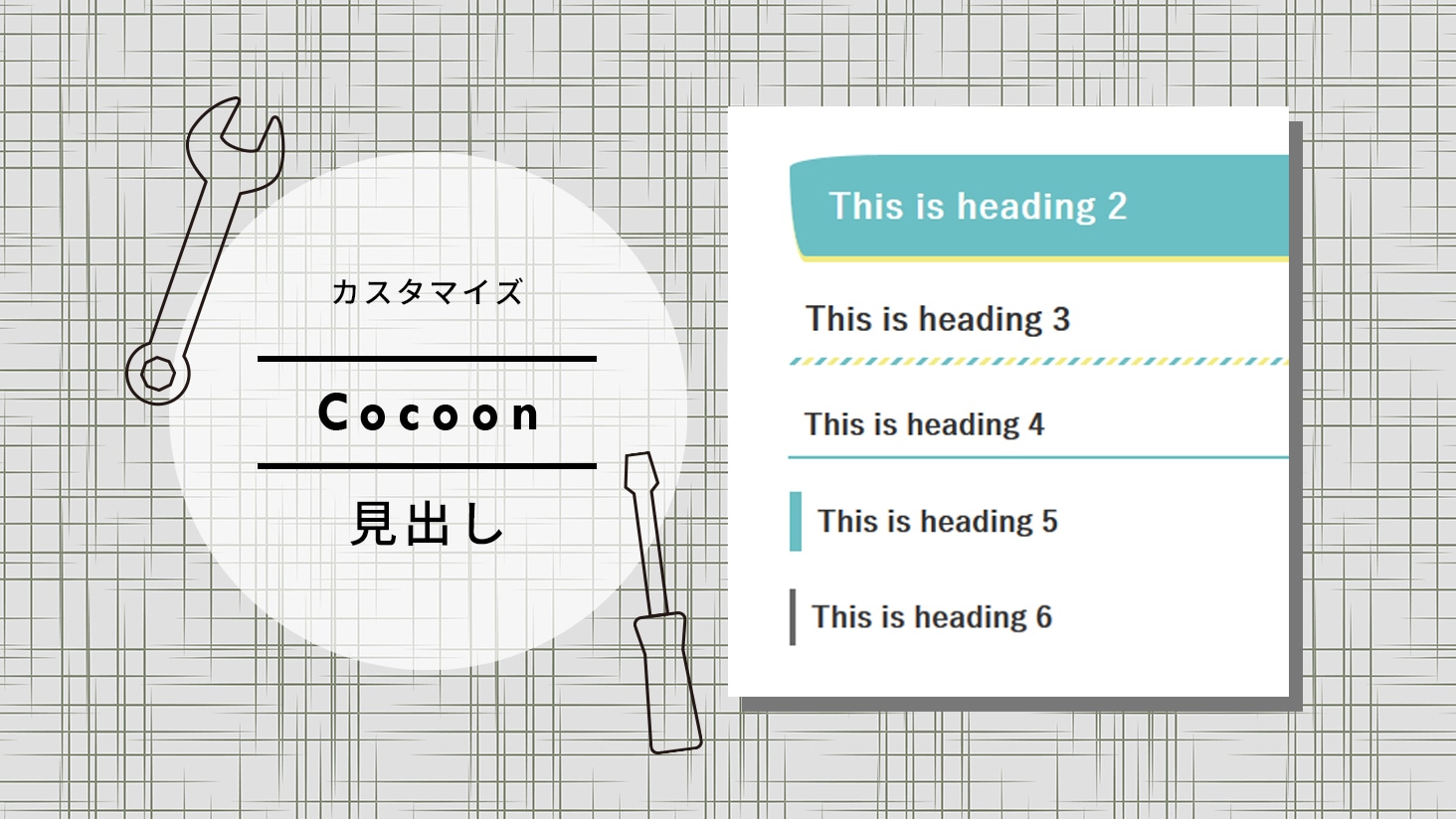
Apr 06, 16 · よくある見出しのようなタイトルデザインです。 コピペ場所:デザインcss タイトル下に区切り線 記事内容との境界線を引くコードです。 コピペ場所:デザインcss タイトル文字 文字色 記事タイトルの文字色を変更するコードです。 コピペ場所:デザインcssJun 17, 17 · コピペで使える区切り線のインラインcss 17/6/17 17/6/26 WEB , インラインCSS ブログサービスごとに記事投稿の機能は、いろいろあるようなのですが、一般的に「見たまま(ビジュアル)編集」と「HTML編集」が選べるかと思います。Mar 18, · Cocoonのリスト(箇条書き)のカスタマイズ記事です。組み合わせ次第で40種類作れます。色やアイコンも変えられるようになっています。設定は面倒ですが一度カスタマイズしてしまえば簡単にリスト(箇条書き)が使えるのでオススメです。他にもCocoonカスタマイズをやってるのでよかったらそちら
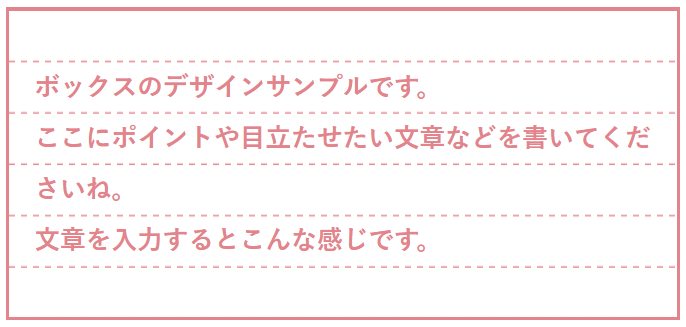
May 11, 18 · 枠線や区切り線を変えるとサイトがオシャレになったり、読者の注目を引いてに大事な部分を読んでもらいやすくなるなどの効果があります。そこでここではCSSだけでグラデーションやシマシマ模様のついた枠線や区切り線を作る方法について解説します。もし気に入ったデザインがあMay 02, 18 · Contents 1 グローバルメニューのデザイン、カスタマイズ方法 11 simplicityをインストール 12 simplicityのデザイン、カスタマイズ方法 13 グローバルメニューに区切り線を入れる 14 カーソルを合わせた時の表示を蛍光ペン風に 2 グローバルメニューをお好みOct 25, 19 · ブログ HTMLやCSSの知識がなくても、コピペで使える囲み枠デザインをご紹介します。 (随時更新しています♪) ここで紹介する囲み枠は、記事の作成画面にコードをコピペするだけでOKなので、初心者にも簡単です。 CSSとHTMLを別々の場所




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




コピペでできる Cssとhtmlだけのリストデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト
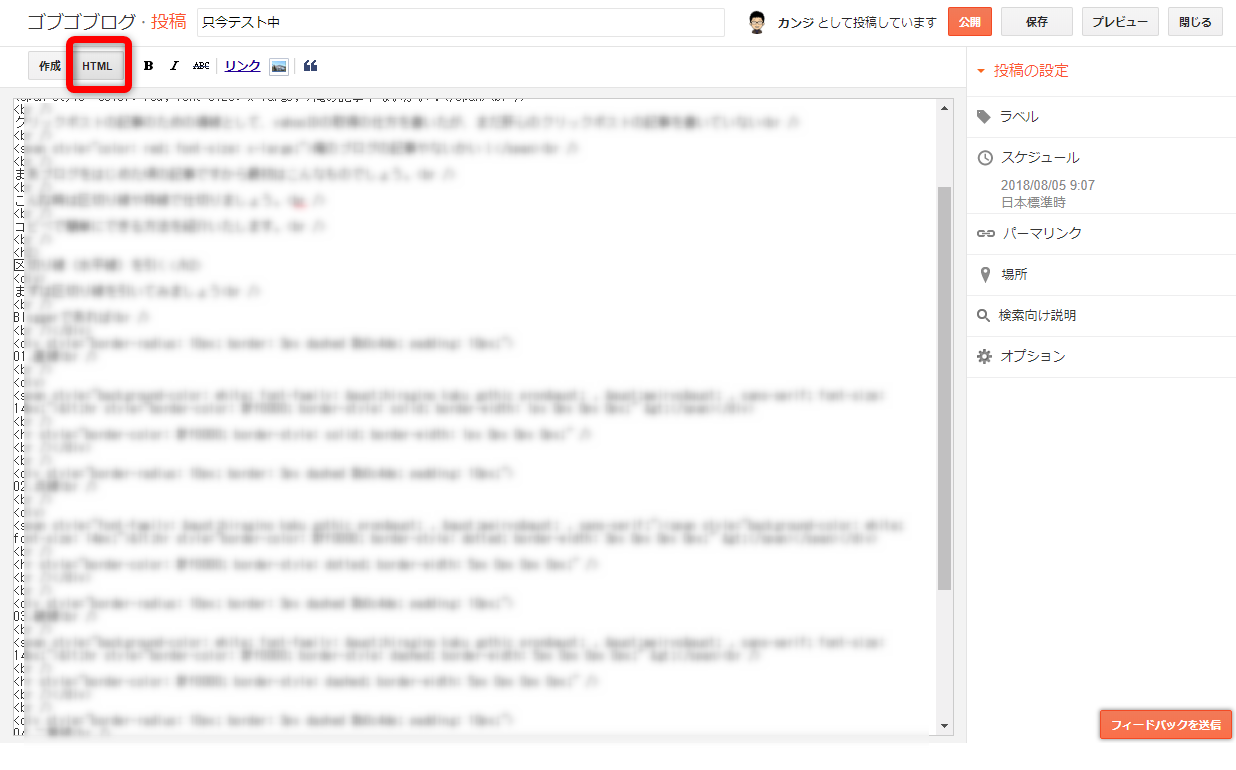
Oct 17, 19 · ビジネスメールで大切な役割を果たす署名(シグネチャ)ですが、そのデザインに迷ってしまう方も多いのではないでしょうか。この記事では、メールの署名のデザインを一覧で紹介していきます。コピペokなのでデザインに困った際はぜひ利用してください!Mar 25, 21 · snsやブログ、メールの署名などに使えるカワイイ・キュートなテキストベースのライン(罫線)のデザイン集です。コピペしてすぐに使えます。気に入ったラインの下にあるコピーボタンを押すとラインがコピーされます。Aug 05, 18 · コピペで簡単にできる方法を紹介いたします。 まずは区切り線を引いてみましょう BloggerであればHTMLで作成するモードに変えて、以下をコピペしてください。 ここで線の色を指定します。 色見本はこちらの 原色大辞典 さんが参考になると思います




Css コンテンツの区切り線 デザインのアクセントに使えるラインやボーダーを実装するテクニックのまとめ コリス




Cssで作るおしゃれなボックス 囲み枠 のデザインサンプル13パターン Naifix
Dec 06, · htmlで区切り線を引く方法とデザインをおしゃれにするやり方を解説します。htmlで区切り線は何かとよく使いますが、cssなどでデザインしないと質素なものとなってしまいます。ここでは区切り線を引く方法だけでなく、デザインする方法も解説します。このピンは、A Takeuchiさんが見つけました。あなたも で自分だけのピンを見つけて保存しましょう!Dec 10, · CSSのboxshadowとtextshadowで1pxの影をつけるだけで、おしゃれでかっこいい線や文字ができます。さりげないデザインでかっこよさを演出し、読みやすいブログにしてみましょう。ポイントはrgbaの透明度です。




区切り線 Copypet Jp パーツで探す Web制作に使えるコピペサイト




コピペでできるwordpressの記事部分にレスポンシブの縦書きで段組ソース Dub Design
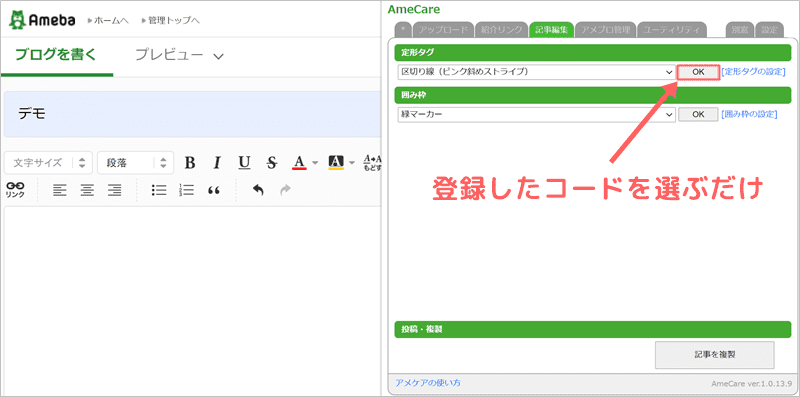
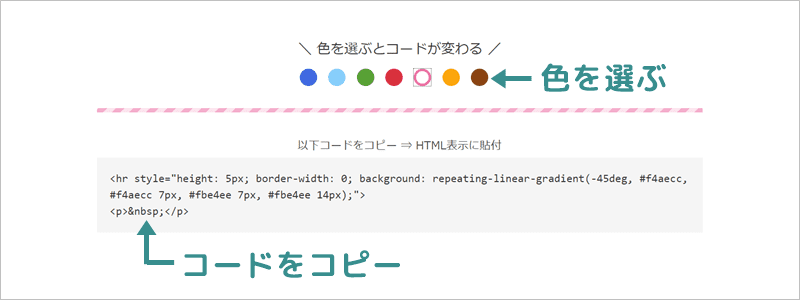
Jan 03, 21 · デザインと色を選ぶとコードが自動表示・コピペで簡単に使える(html・cssの知識不要) アメブロ向け線・罫線・区切り線 記事を区切る線のデザイン素材です。Oct 24, · デザイン区切り線 もう少しデザインに凝った区切り線(仕切り線)の場合はワードプレスのスタイルシートか記事編集画面のカスタムCSSに追加記述すると表示可能です。 ※スタイルシート(stylecss)はワードプレスの「 ダッシュボード⇒外観⇒テーマ400点以上の罫線・ライン素材がフリー(無料)でダウンロードできる「FREE LINE DESIGN」。 すぐに使える商用利用可能なjpg、png、編集可能なイラレ(ベクター)データも用意してます。




コピペok かわいい おしゃれなアメブロ見出しデザインcss版 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




コピペで使える 記事中の区切り線のデザインまとめ Bloggerなび
Sep 19, 19 · テキストエフェクトやタイポグラフィを作る場合、基本的にAfterEffectsやPremiereを使用するかと思います。 当サイトでもAEで作るタイポグラフィをいくつかご紹介しています。 ただ、ある程度のことはCSSやjsを使用して出来るようになってきています。 そこSep 30, 18 · 雑誌では昔からよく使われていた境界線をあえて外す「ブロークングリッドレイアウト」。ここ最近のWebサイトの表現手法として、多くのWebサイトで取り入れられるようになってきました。 今回は、印象的でオリジナリティーも出しやすい、「ブロークングリッドレイアウト」のサSep 03, 18 · 記事中の区切り線のデザインまとめ 記事中に区切り線を引く方法 Bloggerの記事編集画面を、HTMLに切り替えます。 区切り線を加えたい場所を探します。 HTMLの表示だと少し探しにくいかもしれませんが、文脈からたどると早くみつけられます。 あとはその




サイト制作でよく使うcss Jquery 19選 コピペok ブログの神様 The God Of Blog




ボード Web Design のピン
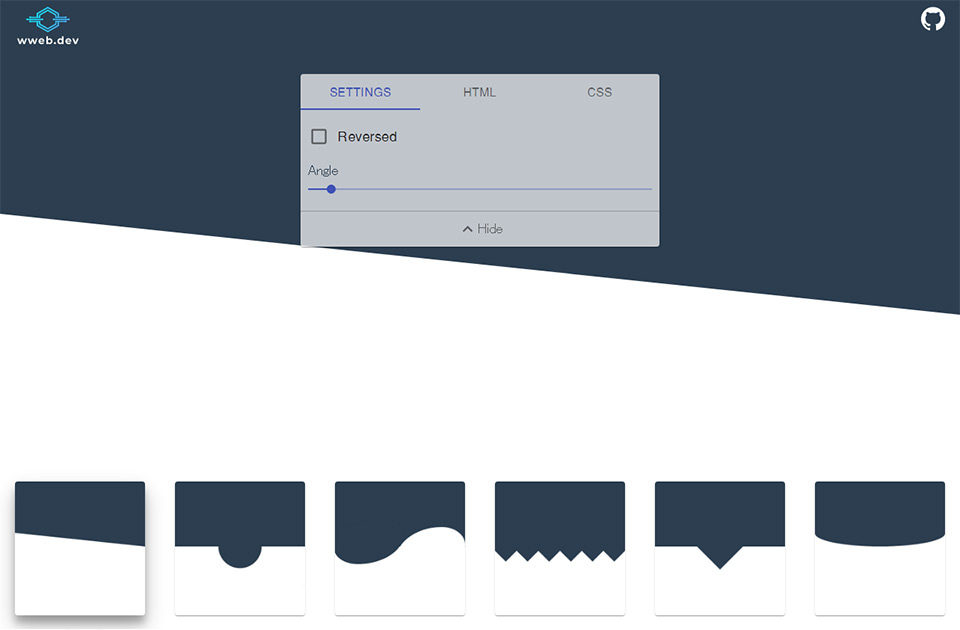
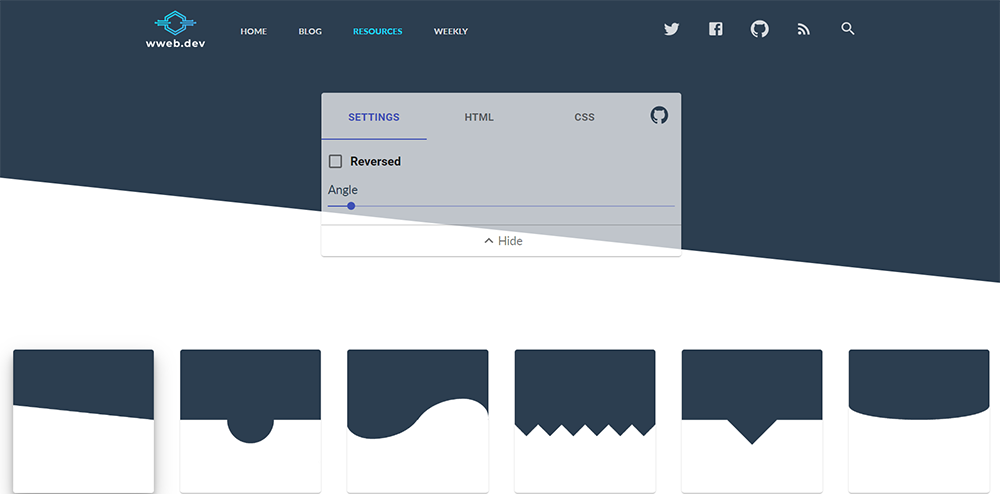
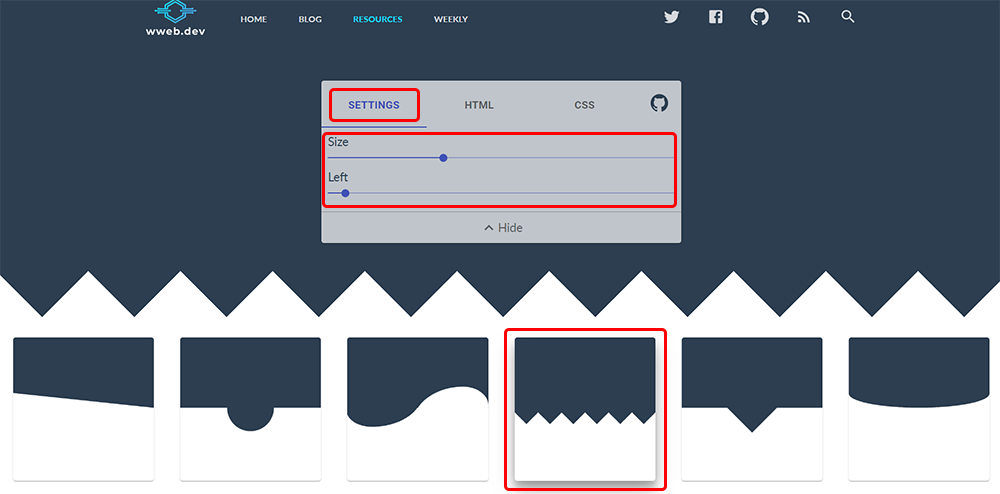
Oct , 16 · マーケティング 担当者、 広告 メール担当者に向けた飾り枠、区切り線のテンプレート集です。 シンプルなデザインの素材が合計21個揃い、どれも使いやすい見た目となっているので、初心者の方も簡単にメール文面を作成することができます。Apr 17, · カスタマイズ後はHTML・CSSのコピペで簡単に実装できます。 直感的な操作で作成できる便利なジェネレーターです。以上、セクションの区切りをデザインできるジェネレーター「CSS Section Separator Generator」の紹介でした。 CSS Section Separator GeneratorCss コンテンツの区切り線 デザインのアクセントに使えるラインやボーダーを実装するテクニックのまとめ コリス コピペで使える区切り線のインラインcss Cssで区切り線と文字に1pxの影をつけるとかっこいいデザインに Naifix




37選 メール署名のおしゃれなデザインがコピペですぐ使える Enpreth エンプレス




ザトールのカテゴリーリストのカスタマイズ方法 コピペ用css有り
Sep 19, 19 · 斜め、傾斜のかかったセクション区切りデザインCSS See the Pen Slanted Sections by Adam Quinlan on CodePen 波のようにウェーブがかかった水平線ディヴァイダーデザインCSS See the Pen Waves Content Divider Using CSS by CMDW (@candrashalahuddin) on CodePen 種類豊富!セパレーターCSS7件のブックマークがあります。 ATちゃん on Twitter "腎臓機能障害のある人が有名ラーメン店でスープを残したら「二度と来ないでくれ」と言われる。Dec 29, · 記事の中で区切り線を多用している人は、見出しに変えるだけでアクセス数がUPする可能性もありますね。 素材数No1アメブロ用の見出しデザイン! コピペで簡単設置 この記事ではアメブロで使える見出し素材・デザインを350種類以上紹介します




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




初心者の為のcss コピペでok 横並びナビメニュー10選
Mar 23, 18 · 講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。Feb 22, 21 · メール ビジネスメールには「署名」を記載するのがマナーです。 会社のテンプレート署名や、シンプルな署名を使っている方が多いかと思いますが、工夫されている署名を使うことで、相手の目を引けるかもしれません。 今回は署名のデザインJun 18, 17 · コピペで使えるインラインCSS第二弾。文房具大好き!!!!Uniball Signo(ユニボール シグノ)を全色揃えたい今日この頃です。今日は文章を蛍光ペン(マーカー)や赤ペン下線を引いて強調したような装飾をご紹介します。ちなみにマーカーの




セクションの区切りをデザインできる Css Section Separator Generator Webclips




コピペでできる Cssとhtmlのみで作る水平線 区切り線 11選 Copypet Jp パーツで探す Web制作に使えるコピペサイト
Mar 28, 19 · ビジネスメールの署名テンプレートをご紹介します。幅広く使えるシンプルな署名から個性的な署名やデザイン性の高いオシャレな署名までピックアップしたので、コピペして使ってみFeb 10, 19 · border種類5 groove(立体的に窪んだ線)の囲い線 線の内側が窪んだように見える線です。 立体的に見せる線なので、線を太く(4px以上)しないと分かりづらいです。あと、濃いカラー(ブラックなど)を使うとコントラストがなくなり、ただの太い線になってしまいます。アメブロで使えるオシャレな囲み枠と区切り線 コピペOK! アメブロ用の枠デザイン 下にまとめた囲み枠や罫線のデザインはコピペでかんたんに再現できます! 詳しくはわたしの別のブログにまとめています。 → ここ から飛んで使ってね。




サイト制作で何も思い浮かばない時のデザイン案15選 コピペok ブログの神様 The God Of Blog




Css Clip Pathを使った文節の境界線を多角形で作るデザインコード ツール ポケサイズム
Jul 11, · 点線パターン18選! コピペのみでメールやブログに使える線まとめ! 区切り線としても! みなさんは、メールやブログで点線を使いたいと思ったことはありませんか? このページでは、日常的に使いやすい点線をまとめてみました。 メルマガだけでNov 12, 16 · コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン) ブログを運営されている方にとって、記事を書く中で「ここに注目してほしい! 」と思うことは多くあるはず。 そんなときにはパッと目をひく、囲み枠(ボックスデザイン)がコンテンツの区切りに使用する線、デザインのアクセントに使えるラインやボーダーをCSSで素敵にデザインするスタイルシートのテクニックを紹介します。 borderプロパティを使ったシンプルなものから、グラ 記事を書いたユーザー: emtr 47 16 ウェブ




装飾系 区切り線 斜線 Copypet Jp パーツで探す Web制作に使えるコピペサイト



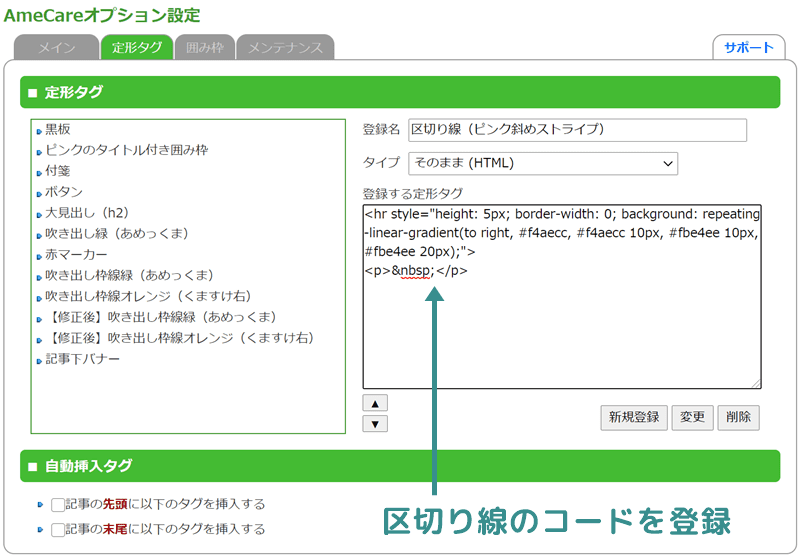
コピペで使える カスタムフィールドテンプレートで区切り線を入れる
Dec 23, 18 · ブログの文字装飾で欠かせない、文字を囲む枠の作り方と簡単なhtmlの解説・コピペで使えるサンプルを初心者の方にもわかりやすく紹介します。コピペで使える囲み枠のコードのサンプルも用意してありますので参考にしてください。




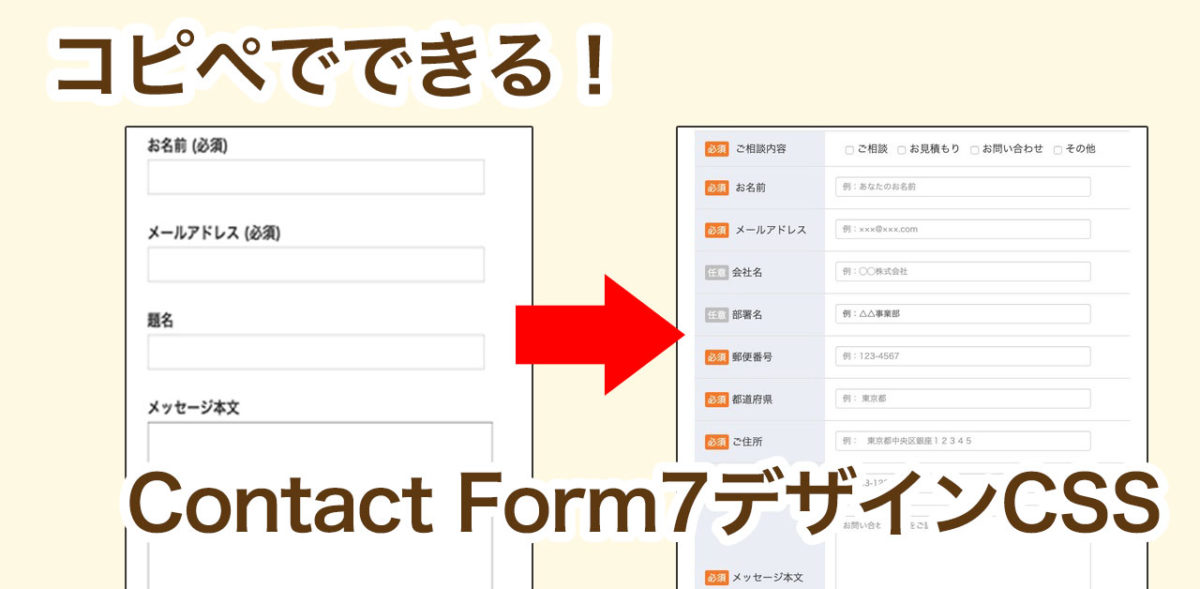
コピペでできる Contactform7でかっこいいお問い合わせフォームを作る方法 猫でもわかるwordpress




Css コンテンツの区切り Hr要素を素敵にデザインするスタイルシートのテクニックのまとめ コリス




ザトールのカテゴリーリストのカスタマイズ方法 コピペ用css有り




Bloggerコピペ 記事の写真に枠 ボーダーをつける方法 Bloggerなび




Blogger コピペで簡単 ブログに区切り線を入れる方法 html css入門 ゴブゴブログ




素材数no 1 アメブロ向け線 罫線 区切り線 おしゃれ かわいい アメブロメーカー



2




コピペで使えるボックスデザイン 囲み枠をcssとhtmlで可愛くオシャレに 失敗から学ブログ




コピペ実装 ブログ見出しcssデザインカタログ ポケサイズム




Cssだけで作れるオシャレな枠線 区切り線デザインまとめ Fukuro Press




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




素材数no 1 アメブロ向け線 罫線 区切り線 おしゃれ かわいい アメブロメーカー




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




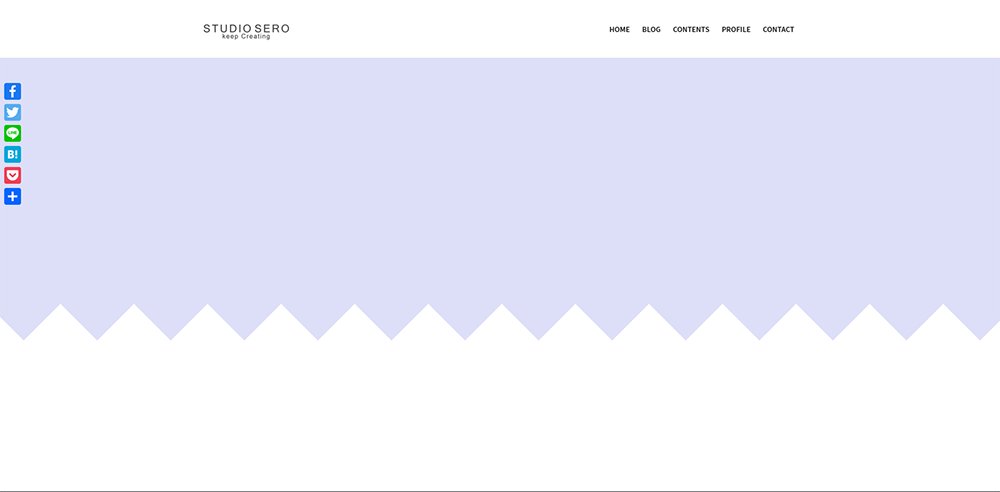
コピペで簡単 セクションの境界線デザインを作成できる Css Section Separator Generator Studio Sero




15 文字装飾 Ideas Layout Design Text Design Word Design




コピペで簡単 セクションの境界線デザインを作成できる Css Section Separator Generator Studio Sero




ボード ブログ Blog のピン




Mark 背景色を消しアンダーラインを引く コピペで使えるhtml Css




Cssだけで作れるオシャレな枠線 区切り線デザインまとめ Fukuro Press



1




Css コンテンツの区切り線 デザインのアクセントに使えるラインやボーダーを実装するテクニックのまとめ コリス




素材数no 1 アメブロ向け線 罫線 区切り線 おしゃれ かわいい アメブロメーカー




ボード イラストac フリー素材 のピン




コピペで使えるボックスデザイン 囲み枠をcssとhtmlで可愛くオシャレに 失敗から学ブログ




素材数no 1 アメブロ向け線 罫線 区切り線 おしゃれ かわいい アメブロメーカー




Cssでおしゃれな装飾 コピペで見出しをデザインしよう みゆ何でもブログ



2




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




Css コンテンツの区切り線 デザインのアクセントに使えるラインやボーダーを実装するテクニックのまとめ コリス




Cssだけで実装 区切り線 Hrタグ のデザインサンプル集まとめ Switchbox




コピペで使える 記事中の区切り線のデザインまとめ Bloggerなび




Cocoon サイドバーのカテゴリーに区切り線を入れて見やすくするcssカスタマイズ Tous Les Jours




Border線の種類別ーhtml Cssデザイン14選 カゲサイ




コピペで完了 楽天ショップの味気ない カレンダー をこなれデザインに変更するtips Ogaria 繁盛レシピ



1



区切り線 Hr 色々 其の壱 Css Happylife



Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Blogger コピペで簡単 ブログに区切り線を入れる方法 html css入門 ゴブゴブログ




Css レスポンシブで境界線 区切り線をモコモコしたデザインで作る Web担当屋 ブログ




Cocoon 全40通り おしゃれなリスト 箇条書き を作る コピペok ぽんひろ Com




点線パターン18選 コピペのみでメールやブログに使える線まとめ 区切り線としても Everyday News




Cssだけで実装 区切り線 Hrタグ のデザインサンプル集まとめ Switchbox




Css 文字に色々なデザインの下線を引く 点線 波線 二重線 蛍光ペン風など




Cssコピペ集 文字に色々な下線を引く方法 一本 二本 点線 破線 蛍光マーカー Umesearch うめサーチ




180 Website Ideas In 21 Web Design Web Design Inspiration Web Layout Design




コピペで使える区切り線のインラインcss




Cssだけで作れるオシャレな枠線 区切り線デザインまとめ Fukuro Press




コピペでok アメブロ用のおしゃれな囲み枠と仕切り線 年最新版 ピピラボ




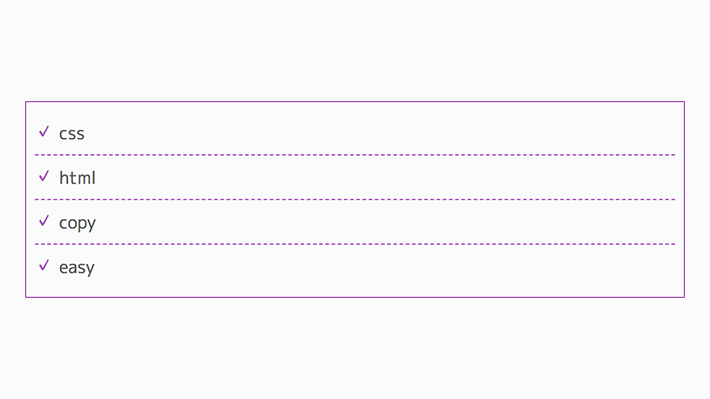
リストのデザインを装飾するcssサンプル Htmlの書き方も 失敗から学ブログ



3




Hrタグとは Cssでの設定方法や使うタイミングについて解説 ウェブカツ公式blog




コピペでできる Cssとhtmlのみで作る水平線 区切り線 11選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssだけで作れるオシャレな枠線 区切り線デザインまとめ Fukuro Press




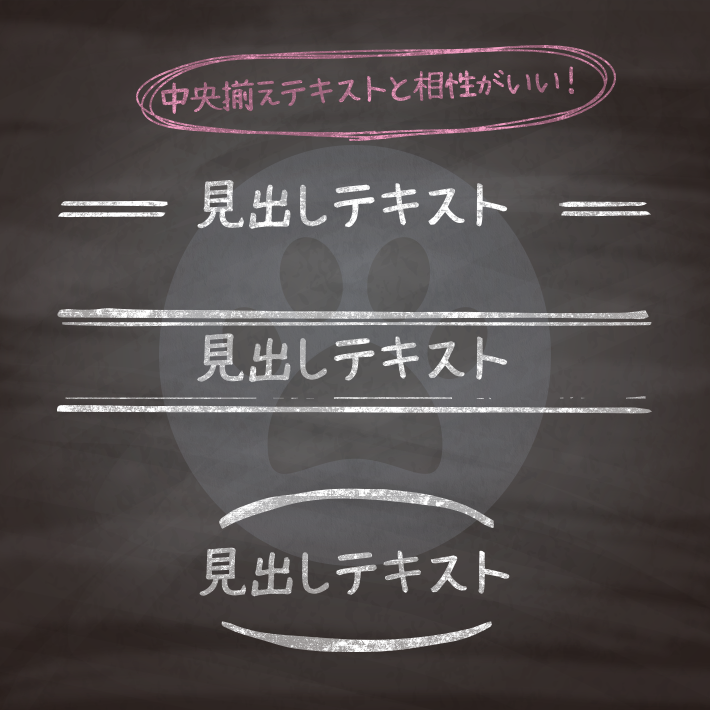
コピペでできる Cssとhtmlだけの中央寄せのテキストと相性のいい見出しデザイン15選 Copypet Jp パーツで探す Web制作に使える コピペサイト




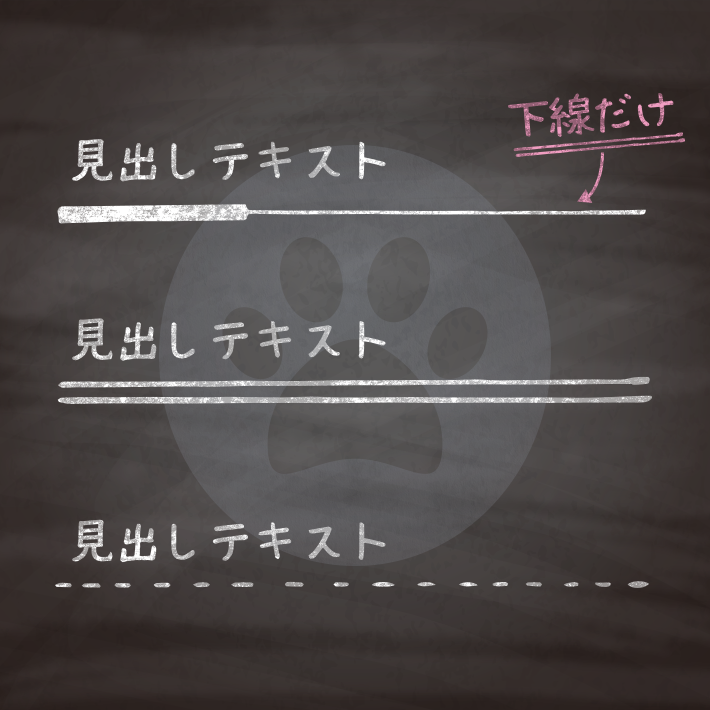
コピペでできる Cssとhtmlだけの下線をデザインしたシンプルな見出しデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペ サイト




Blogger コピペで簡単 ブログに区切り線を入れる方法 html css入門 ゴブゴブログ




コピペで使える メールの署名デザインテンプレート メール配信システム Blastmail Offical Blog




Illustratorのショートカットとコピペでできるキーボード風のhtml Css Dub Design




ブログカスタマイズ奮闘記 Cocoonの見出しデザインをcssで変更 なこラボ




コピペで使えるボックスデザイン 囲み枠をcssとhtmlで可愛くオシャレに 失敗から学ブログ




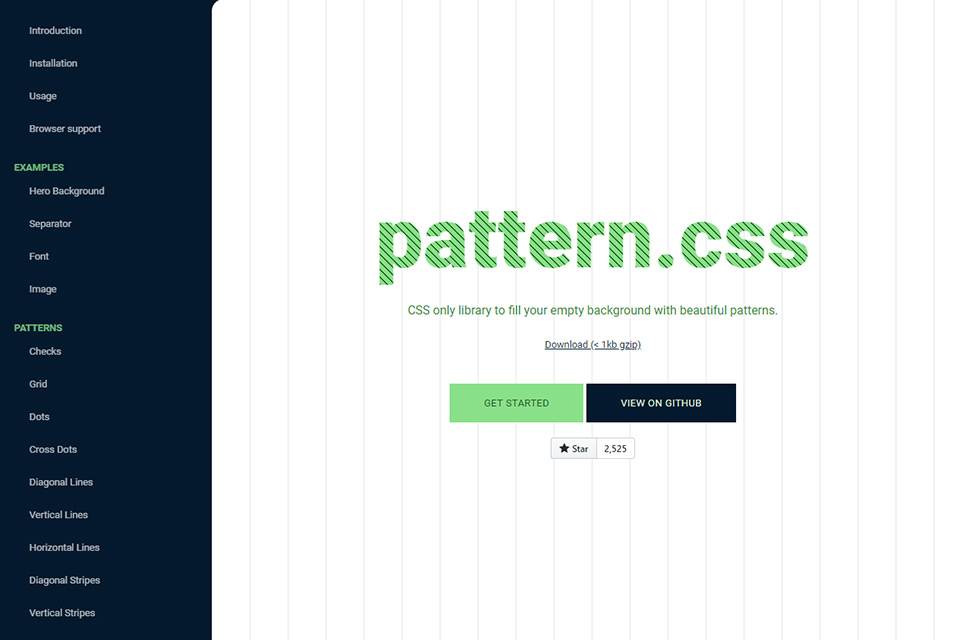
背景や区切り線などを簡単に装飾できるcssライブラリ Pattern Css Webclips



アメブロで使えるオシャレな囲み枠と区切り線 ぴっぴママのかしこくおトクに暮らしたい




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



署名 枠 線




Css コンテンツの区切り Hr要素を素敵にデザインするスタイルシートのテクニックのまとめ コリス




素材数no 1 アメブロ向け線 罫線 区切り線 おしゃれ かわいい アメブロメーカー




コピペで簡単 セクションの境界線デザインを作成できる Css Section Separator Generator Studio Sero




Cssで文字をキーボード風に装飾する方法 コピペok Fukuro Press




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Cssだけで三角形の装飾を作ってコンテンツの境界を区切る方法 コピペで簡単実装 Spiqa Note




コピペで使える区切り線のインラインcss




Jinのショートコード一覧 画像加工 付箋 区切り線 余白 Lp見出し カラム




Cssで広がる 囲み枠 ボックス デザイン コピペ可 みゆ何でもブログ




コピペでできる Cssとhtmlのみで作る水平線 区切り線 11選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




アメブロで使えるオシャレな囲み枠と区切り線 ぴっぴママのかしこくおトクに暮らしたい




コピペok お洒落な引用デザイン10選



7ruhqezdowsrkm




ページ本文で区切り線を引く方法 New Standard



1




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




装飾系 リストデザイン 区切り線をつける Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 境界線 区切り線を曲線の矢印にして吹き出しのように作る Web担当屋 ブログ




コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに




コピペで簡単 セクションの境界線デザインを作成できる Css Section Separator Generator Studio Sero


コメント
コメントを投稿